What’s The Problem?
Zeytech was approached by Inspection Certification Associates to develop a new mobile app tailored for home inspectors, aimed at enhancing efficiency and functionality. The app needed to support offline capability to handle situations where internet access would be unavailable during inspections. Its primary focus was to offer on-the-go fillable forms tailored for home inspection needs, allowing inspectors to enter detailed information and seamlessly capture multiple photos.
A crucial feature of the app was its ability to annotate images within the interface, thereby improving communication and clarity in documentation. Inspectors needed the capability to save completed forms as PDFs directly on their devices, ensuring data integrity and accessibility even in offline environments.
What Can We Do About It?
App development is a meticulous process that begins with a clear concept or idea. Initially, defining the app’s purpose, target audience, and key features is crucial. Our customer was able to give us that piece, but they relied on us for the rest. The process of software development doesn’t only include writing code.
Design and User Experience are equally important. An app can have all the features, but if it doesn’t look appealing or is difficult for the target audience to use, those features are irrelevant. Therefore, we began by creating wireframes for all the screens.
Wireframes are basic sketches or blueprints of a website or app. They outline the structure and layout without getting into details like colors or images. Think of them as the rough drafts that show where things like buttons, menus, and text will go, helping designers and developers plan the overall look and functionality.
Next, we determined a theme for the app, which involved selecting colors, fonts, font sizes, and images. We considered what would be most pleasing to the user. Finally, before planning our work, we needed to decide on the tech stack we would use.
Tech Stack? What’s That?
A tech stack is the combination of technologies used to build a software application. It includes the programming languages, frameworks, libraries, and tools that work together to create the front end (what users see and interact with) and the back end (the server, database, and application logic).
Imagine building a house. The tech stack is like all the materials and tools you need:
- Front end: The paint, windows, doors, and interior decor—the parts everyone sees and interacts with.
- Back End: The foundation, electrical wiring, plumbing, and structural framework—the parts that support the house and make it function but aren’t visible. Just like you need different materials for the different parts of a house, developers use different technologies to build the various parts of an application.
There is much more to consider when building a mobile app compared to a web app. Mobile apps must run on both iOS and Android, and across multiple versions of each operating system. Additionally, the app must be compatible with hundreds of different phone makes and models. Choosing the right tech stack that meets the customer’s needs while being cost-effective and future-proof is crucial.
One option is to use tools specific to iOS and Android, which means writing two separate apps for each operating system. Another option is to take a hybrid approach, using a tool that allows you to write code that works on both operating systems, thus developing only one app. Choosing the hybrid approach might seem like a no-brainer, but it’s important to consider the pros and cons of each method beyond just the number of apps to be created.
Pros
| Native | Hybrid |
|---|---|
| Optimal Performance: Native apps are generally faster and more efficient, with better use of device resources. | Cost-Effective: Lower development and maintenance costs since a single codebase is used. |
| Full Access to Device Features: Direct access to all native APIs and device capabilities, allowing for more advanced functionalities. | Faster Development: Rapid development cycles due to shared codebase and reusable components. |
| Better User Experience: Can fully leverage platform-specific design guidelines and user interface elements, leading to a more polished experience. | Easier Updates: Simpler to update and manage, as changes are made in one place and propagated across platforms. |
| Reliability: Generally more stable and reliable due to direct integration with the operating system. | Access to Web Technologies: Utilizes familiar web technologies like HTML, CSS, and JavaScript. |
Cons
| Native | Hybrid |
|---|---|
| Higher Development Costs: Separate codebases for iOS and Android increase development time and costs. | Performance Issues: May not perform as well as native apps, especially for resource-intensive applications. |
| Longer Development Time: Developing and maintaining separate versions for each platform can be time-consuming. | Limited Access to Native Features: Some native device features might be harder to implement or less performant. |
| Complex Updates: Updates and bug fixes need to be applied separately for each platform. | User Experience: Can sometimes lack the native look and feel, which may affect user experience. |
| Skill Set Requirements: Requires proficiency in multiple programming languages and development environments (e.g., Swift/Objective-C for iOS and Kotlin/Java for Android). | Dependency on Frameworks: Relying on third-party frameworks can introduce additional dependencies and potential issues with updates and support. |
Verdict
After weighing the pros and cons of each approach, hybrid development didn’t appear to be the clear winner anymore. However, upon reviewing the specific project requirements, including budget, timeline, performance needs, and desired user experience, we concluded that the hybrid approach could effectively meet our objectives. We decided to use Ionic and Capacitor because they are prominent players in the hybrid development space and seemed to offer all the necessary features, such as camera support and media storage. Additionally, our developers were proficient in TypeScript and Vue.js, which promised savings in both budget and time.
How’s It Going?
The process of software development encompasses much more than just writing code. We needed a way to ensure we were staying on track with the budget and timeline we were given, while also making decisions that met our customer’s approval. To achieve this, we established milestones.
Milestones in software development are significant points or events in a project timeline that mark the completion of a major phase or set of tasks. They serve as checkpoints to ensure the project is on track and provide an opportunity for stakeholders to review progress. Although software development processes vary, most follow similar milestones to mark project progress. Some of the key milestones commonly used are: requirements gathering and analysis, system architecture design, code development, testing, deployment of finished product, and post deployment project review and closure.
We utilized these milestones during the development of ICA’s home inspection app. A crucial aspect of creating milestones is sharing them with the customer. Throughout the development process, we held video calls and in-person meetings to keep the customer informed of our progress and to ensure that each step met their approval.
Oh No! We Hit A Snag!
With development underway and a few customer meetings completed, we expected a smooth process. However, software development rarely goes as planned. Two significant issues arose during this time: a previously unknown limitation of our chosen hybrid tech stack and an unexpectedly complex plugin implementation.
The limitation of the hybrid tech stack proved insurmountable. We discovered the issue when we were 75% through development, making it impractical to switch directions. We maintained transparent communication with the customer, offered the option for custom development to address the gap, but the cost was too high compared to the benefit. Ultimately, the desired feature had to be omitted. While this wasn’t an ideal outcome, it underscored the importance of thorough research into tech stacks and their limitations.
The second challenge involved the PDF generation tool, which was more difficult to implement than anticipated. We also faced issues with rendering large PDFs and were uncertain if the plugin could handle this. In this case, we kept the customer informed and searched extensively for solutions, reaching out on software development forums. Although this led to delays and exceeded our budget for this feature, we managed to make up time on other aspects of the project.
These experiences highlight the importance of accurate project estimation and thorough initial details. Despite the best preparation, unforeseen issues will arise. Staying composed and transparent with customers is crucial for navigating these challenges and achieving a successful outcome.
Tada! Here It Is!
This is my favorite part of the process—the big reveal. We achieved our milestones, overcame the roadblocks, and successfully launched our final product in the app stores.
Customer Reaction
Our customer was extremely pleased with the outcome, which is ultimately what matters most. The Project Manager appreciated our transparent communication throughout the entire process and valued our availability for touchpoint meetings. Most importantly, they were impressed with the final product and how it helped achieve their goal. See some of their feedback in their Google review.
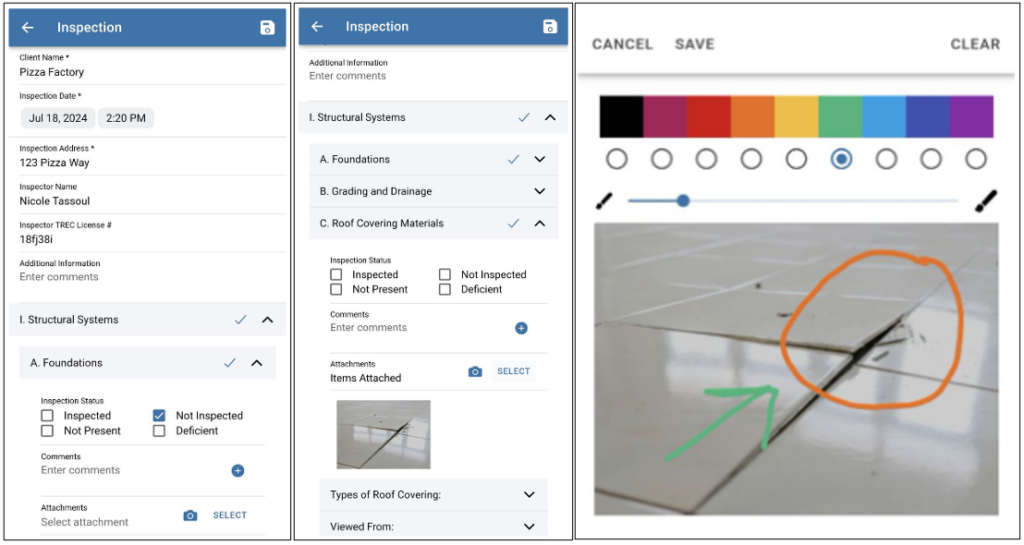
Final App Images
Check out some pictures of the final product. And the next time you tackle a project, whether in software development or otherwise, I hope you’ve picked up some useful tips on how to approach the task and handle any challenges that arise.

Do You Have A Problem That Needs Solving?
Contact us today to discuss your own app needs!
Zeytech can provide comprehensive solutions tailored specifically to your needs. We analyze your requirements, design customized software applications, and develop them using the latest technologies to ensure efficiency and reliability. Our expertise in various programming languages and platforms allows us to create robust and scalable solutions that address your unique challenges. Additionally, we offer ongoing support and maintenance to keep your software running smoothly, along with regular updates to adapt to changing business needs. With a dedicated team of developers, project managers, and technical support, Zeytech ensures that your problem is resolved effectively and promptly, allowing you to focus on your core business operations. We’d love to connect with you and discuss how we can help achieve your goals.



